人事管理系统界面模板的设计要点是啥?

人事管理系统界面模板的设计要点是啥?
嘿!先来个开场白吧
嗨喽,各位小伙伴们!今天咱们聊点啥呢?对了,就是那个让人又爱又恨的人事管理系统界面设计那点儿事儿。你知道吗?一个好用的人事系统就像是办公室里的贴心小伙伴一样重要,它能让繁琐的工作变得简单高效。那么,怎么才能设计出既实用又美观的界面呢?别急,跟着我一起往下看!
界面简洁明快——第一印象很重要

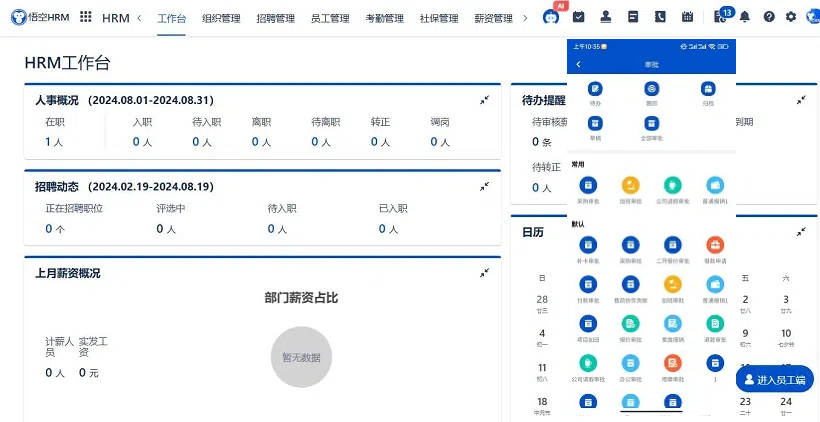
△悟空HRM产品截图
首先得说,第一印象真的挺重要的,就像你面试时穿的衣服一样。对于人事管理系统来说,简洁明快的界面能够让人一目了然,快速上手。这就意味着我们要尽量减少不必要的元素和复杂的操作流程。想想看,当你打开一个页面,是不是希望一眼就能找到自己想要的东西?所以啊,在设计的时候,记得把那些最重要的功能放在最显眼的位置哦。
功能布局合理——找东西就像在家里一样方便
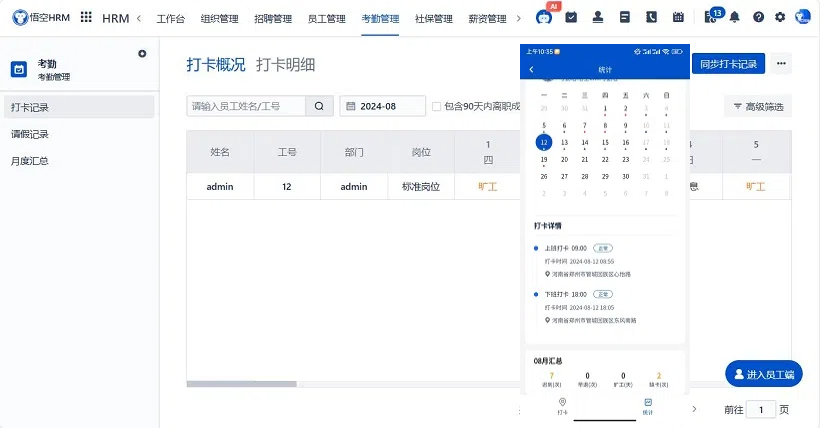
接着聊聊功能布局的事儿。一个好的布局应该让你在使用过程中感到舒适自在,就好像在家一样方便。这就要从用户体验的角度出发,考虑用户可能会进行哪些操作,并将相关联的功能放在一起。比如说,员工信息管理和考勤管理这两个功能就很搭,可以放在同一个菜单下;而培训和发展计划这些相对独立的部分,则可以单独设立一个模块。这样一来,用户在查找特定功能时就更加轻松啦。

△悟空HRM产品截图
色彩搭配和谐——好看的颜色让心情也变好了
再来谈谈色彩吧。相信大家都同意,好看的颜色能让人的心情都变好。同样地,在设计人事管理系统界面时选择合适的颜色也是很重要的一步。一般来说,建议采用较为柔和或专业的色调作为主色,避免过于刺眼或花哨的颜色给人带来视觉疲劳的感觉。当然了,也可以根据公司文化特色适当加入一些企业识别系统的色彩元素,这样还能增强归属感呢!
字体大小适中——读起来不费劲才叫友好

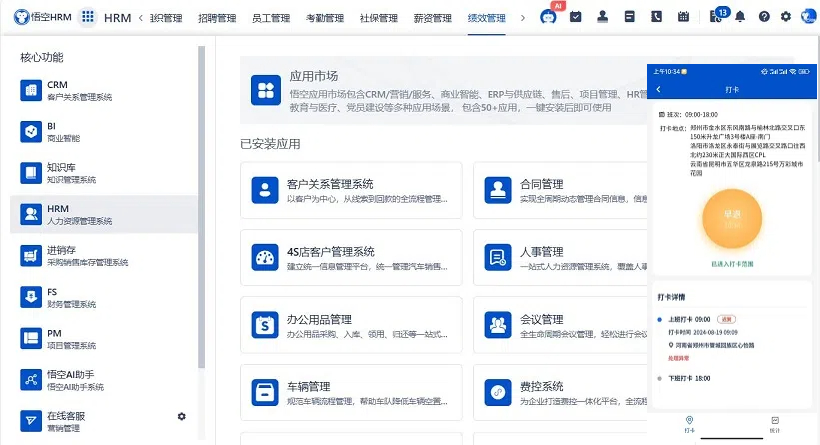
△悟空HRM产品截图
最后但同样非常重要的一点:字体大小一定要合适呀!想象一下,如果字体太小或者排版混乱,阅读起来得多费劲啊。因此,在设计界面时,请确保所有文本内容都是清晰可读、易于理解的。同时也不要忘了考虑到不同年龄层用户的需要,比如给老同事准备大一点字号的选项总是没错的。
好了,以上就是关于人事管理系统界面模板设计的一些小贴士啦!希望大家都能打造出既美观又好用的系统界面。如果你还有更多想法或者经验分享,欢迎留言告诉我们哦~我们下次见!
请立刻免费使用。
点击链接:
悟空云产品更多介绍:www.72crm.com

HRM系统对企业信息化发展的重要意义

如何理解HRM

如何理解人力资源管理信息化建设对企业的作用

HRM人力资源管理系统可以为企业管理带来哪些方面的改善?

怎样选择HRM人力资源管理系统?

企业人力资源管理系统的重要性有哪些?

对企业人力资源信息化的建设

HRM人力资源管理系统主要功能模块介绍

人事管理系统的重要作用是什么?

HRM可以为企业带来哪些效益?

HR人事系统管理软件有啥特点和用途?

HR人事系统有啥人事管理功能?